Text Annotation
The Text Annotation plugin allows users to annotate HTML text on Omeka Classic sites using the hypothes.is webservice.
Using Text Annotation
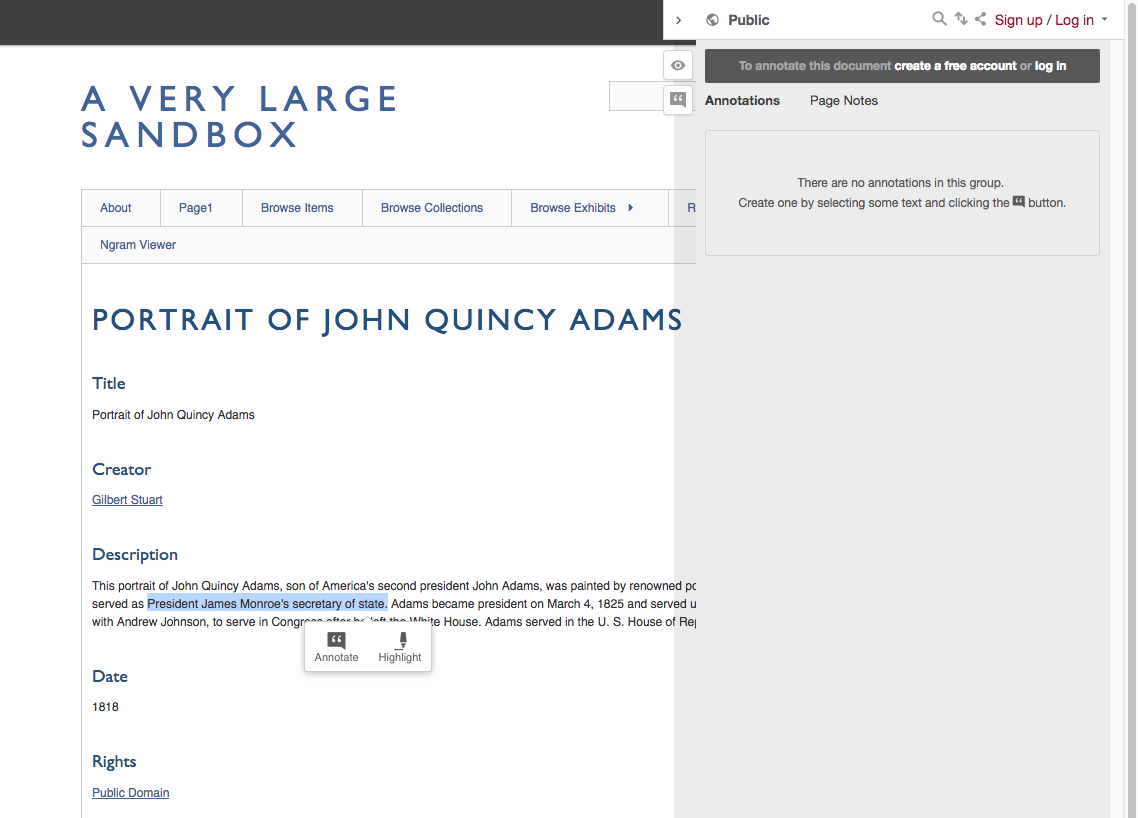
Visitors to your site can now annotate pages by highlighting any text - including items, headers, footers, and pages - and typing into the corresponding dialog boxes. If the user does not have an account with hypothes.is, they will be prompted to create one.

Once annotations have been added, pages will display them via highlighted text which can be hovered over to reveal the notation.
For more information about how the annotations will appear, and how they function, please see the hypothes.is website.
More Information
For more information on annotating in the classroom and for technical documentation, see the following readings:
- Chauncey Monte-Sano, “Writing to Learn History: Annotating and Mini Writes,” TeachingHistory.org.
- Jeremy Dean and Katherine Schulten, “Skills and Strategies | Annotating to Engage, Analyze, Connect and Create,” New York Times, November 12, 2015, sec. The Learning Network.
- Amanda Visconti, “Better Tech via Annotation (Using Hypothesis to Improve Your Technical Documentation, Code, and Tutorials),” Literature Geek (March 22, 2016).